» — это тоже интерфейс для взаимодействия со входом в пещеру сокровищ. Итак UI и UX — это сферы дизайна, которые нельзя смешивать воедино, но которые не могут существовать друг без друга. Отличный продукт начинается с UX, за которым неотрывно следует UI. Давайте же разберемся, что представляет из себя каждый из них. Фундамент, каркас, опоры и балки в нем — это программный код, который ui ux что это придает ему структуру и не дает развалиться на части.
Что такое UX/UI-дизайн и как попасть в эти профессии
А отдельно от HUD разрабатывают все меню, с которыми игрок взаимодействует вне основного игрового процесса. Например, ветки прокачки умений или панель настроек. Наша новая статья из рубрики «Профессии в геймдеве» посвящена как раз UI/UX-дизайнерам. Чтобы разобраться во всех нюансах специальности, мы пообщались с UI/UX-лидом с многолетним опытом из студии Vizor Games Анной Передистой. Она успела поработать над многими известными играми, включая Deathloop от Arkane. UI/UX-дизайнер — это относительно молодая профессия, с которой связано много заблуждений.
UI и UX-дизайн: в чем разница и как они взаимосвязаны
С нормальной навигацией, работающими кнопками, без странных цветов и непонятных шрифтов. Чтобы можно было быстро найти нужный товар и оформить заказ без танцев с бубнами (в случае интернет-магазина). Что отличает начинающего UX/UI-дизайнера от матерого профессионала? Новички часто пытаются применить все знания и продемонстрировать все свои навыки в одном проекте. Иногда это заканчивается тем, что в работе над одним сайтом они стремятся использовать все-все современные тренды. Интерактивные элементы — одна из свежих тенденций в сфере UX- и UI-проектирования.
Что должен уметь делать UX/UI дизайнер?
Причем наработать их довольно легко, если постоянно практиковаться. Чтобы усвоить разницу между UI и UX, давайте зафиксируем все на примере. Предположим, необходимо показать какую-то выгодную покупку. Однако и это спорный момент, ведь разработка UI идет итеративно. Это самый итеративный процесс из всей разработки игры.
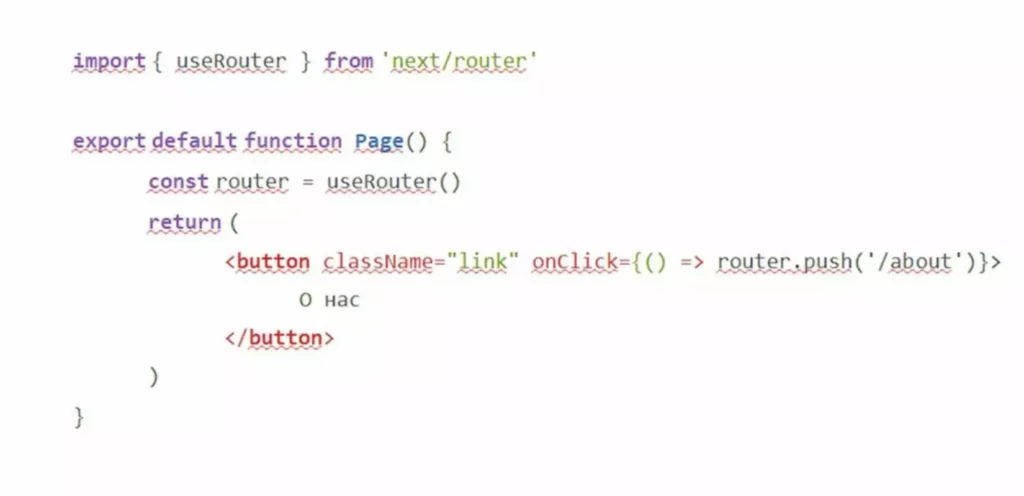
Как выглядит процесс разработки интерфейса?

А то, как изображено все это будет, зависит уже от UI. То есть какого цвета будут цифры и буквы, где их разместят, какой шрифт и прочие подобные моменты. Потому что UI — он именно про проектирование интерфейсов, а UX — уже про опыт взаимодействия человека с ними. Например, геймдизайнер решил изменить какую-то механику. И UI/UX-дизайнеру необходимо переделать свою работу под новые геймплейные условия. Причем отложить изменения нельзя, так как UI/UX нужны на всех стадиях разработки.
UX ― это функционал интерфейса, UI ― его внешний вид.
- Это важно, потому что каждая метрика относительна.
- UI/UX-дизайнер в IT работает с совершенно другой базой и зачастую по универсальным формулам.
- Новичку лучше выбрать платную форму обучения ― она гарантирует внимание преподавателя и помощь в выполнении заданий.
- Самый популярный и удобный графический редактор для создания макетов.
- Привлекать к этому делу родственников и друзей не стоит.
Прототип ― это «скелет» сайта, который показывает его основные блоки. В прототипе схематично отмечают, какой контент и какие элементы будут находиться на каждом экране, а также продумывают логику взаимодействия между элементами. При этом, работая над UX, дизайнер должен продумывать и UI проекта ― то есть представлять, как будет оформлен сайт, каким будет его дизайн. Любые недоработки с точки зрения UX или UI будут портить пользователю впечатления от взаимодействия. Спрос на UX/UI-дизайнеров растет, потому что компании внедряют диджитал-инструменты.
Для взаимодействия с компьютером требовались навыки программирования, и процесс осуществлялся через интерфейс командной строки. Чтобы стать настоящим профессионалом в области UI/UX-дизайна, изначально стоит выделить время для обучения и оттачивания навыков. Необходимо постоянно совершенствоваться и адаптироваться под тренды, чтобы вызывать доверие заказчиков и выходить на новые уровни заработной платы. UI-специалист должен владеть тонкостями графического дизайна и основами программирования, знать психологию цвета, иметь хороший художественный вкус и чувство стиля. Мы сформировали пятерку основных навыков, которые могут пригодиться вам для успеха в UX-дизайне, на основе исследования американской компании Adobe.
Большая часть его клиентов — молодые девушки, которые следят за своим здоровьем, ведут активный образ жизни и стремятся к идеальной фигуре. С учетом этой информации уже можно представить, какой визуал подойдет для главной страницы сайта. В итоге получается, что разработка интерфейсов объединяет сразу несколько видов работы. Создание UX — это больше про логику и понимание психологии пользователя.

А Figma вообще не предназначена для растровой графики. А в последние годы очень большую популярность набирает Figma. Именно эти две программы любой UI/UX-дизайнер знать прямо обязан. Если проводить параллели с художниками, то это как если бы один специалист нарисовал набросок, а второй уже дорисовал все детали.
Также UI/UX-дизайнеру могут пригодиться знания программ для анимации. Это не обязательно, но вы ведь и сами понимаете, что современные интерфейсы почти всегда анимированные. Поэтому стоит уметь делать хотя бы простые анимации в Photoshop. А если вы владеете After Effects, то это будет существенным плюсом. Ведь UI/UX-дизайнеру необходимо понимать, как именно в движке будет реализована его интерфейс.
Это деление не официальное, но внутри геймдева встречается регулярно. А иногда приходится заниматься более тонкими нюансами. Например, как дать игроку понять, что он поднял патроны для своего оружия? Проиграть определенный звук, подсветить панельку оружия в интерфейсе? Или как дать игроку понять, что его персонаж при смерти? Быть может, экран должен мигать красным, темнеть, терять цвета.
В конечном итоге, хороший UX-дизайн обеспечивает положительный опыт использования, удовлетворяя ожидания пользователя и решая его задачи наиболее эффективным способом. Ручка для чашки — это тоже интерфейс, с помощью которого мы берем саму чашку, чтобы не обжечься. Тогда люди должны были просто хватать их рукой, что не очень удобно и потенциально опасно.
Он учитывает их замечания и пожелания, чтобы доработать дизайн и сделать его еще лучше. Она помогает понять, какие решения оказались особенно удачными. А если хочется побыстрее перейти к практике и создавать полноценные сайты, можно освоить конструктор сайтов Craftum. Сервис предоставляет широкий набор возможностей для UX- и UI-дизайна.
Качественное и разностороннее портфолио по окончанию курсов — важный момент в трудоустройстве. Если нет опыта работы, но есть хорошие кейсы в портфолио, работодатель скорее обратит внимание на второе, чем на первое. Обязанности UI/UX-дизайнера могут варьироваться в зависимости от компании и требований, предъявляемых к специалисту. В данном обзоре мы рассмотрим общие аспекты этих обязанностей. Тем не менее, существует возможность для веб-дизайнеров перейти на путь UX/UI-дизайнера. На курсах, таких как наши, предоставляется обучение этим навыкам (подробности здесь), что в настоящее время является более востребованным направлением.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
